Finally, we have all been waiting for the new Divi 4.0 Theme Builder.
Elegant Themes released Divi 4.0 on October 17th, 2019 with all-new elegant features and designs. So now, Divi is not only just a page builder and a theme, it is a brand new Divi theme builder.
With the Divi theme builder, you can extend the functionality of the theme builder to your Divi theme. You can create your own header, footer, page templates, product templates and many more.
With that said, you can create your own themes with all the modules and templates that Divi 4.0 theme builder produces. Now creating a website has become so easy with the new Divi 4.0 theme builder.
In this post, I will tell you the features and designs that Divi 4.0 provides. Furthermore, you can know how you can update the website using the Divi theme builder. If you are using any third party theme you can use the Divi theme builder to customize your own website.
As Nick Roach said, “Divi 4.0 is a GAME CHANGER…“
Introduction

So, let’s talk about Divi 4.0 theme builder and what does it do?
The Divi theme builder allows you to create your own website using the Divi Builder. You can create custom headers footers, and customize your Divi theme without any hassle.
Using Divi 4.0 you can edit headers, footer parts, blog templates, page templates, 404 pages and more. There are many modules and layouts that are included with the Divi theme builder which you can easily use.
You don’t need to write a single code to make changes and to design your layout structure. Creating a new template gets easy with Divi Theme Builder. You can customize any part of the theme and along with that, you can create your own custom templates.
Furthermore, you can create headers for different pages. You can create a template use it to create a new custom structure and design for your blog. Using Divi theme builder you can not only create custom templates for blogs and blog posts.
You can create templates for category pages, archive pages, custom post types pages, search results pages and so on. There are tons of customization features that you can do with the Divi theme builder.
Features of new Divi 4.0 Theme Builder
Enough with the Intro part let’s talk about the features that you can use using the Divi theme builder. With the new Divi theme builder, you can easily create your website in 60 minutes.
Customization is the key here as said earlier you don’t need to write codes to accomplish the needs that you are looking for. Just select the modules and layers to the relevant structure and you can add it to your page template.
With Divi theme builder you can create your own header and footer templates. This was the limitation of the Divi Page Builder using the Divi theme but with the Divi theme builder, you have full control of the Divi theme.
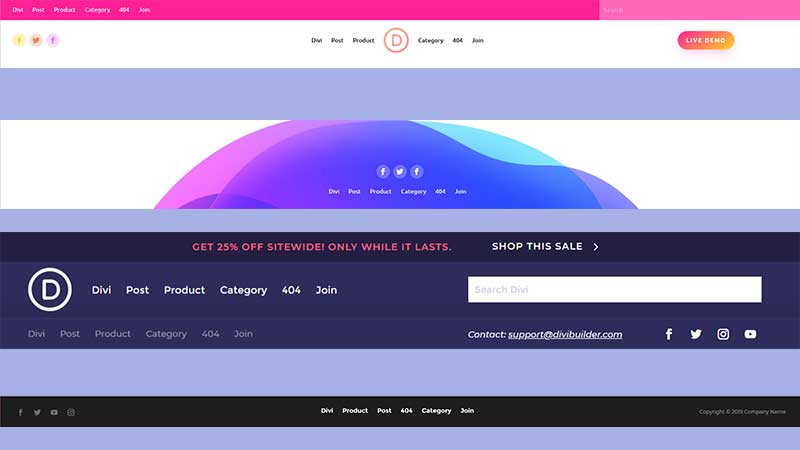
Custom Header and Footer Templates

Using the Divi theme builder you can create custom headers and footers for any part of your website. With Divi page builder you were limited to customize on the page templates and not header and footer parts.
The Divi theme builder gives you full flexibility and control to your header and footer area. It gives you control over the design and layouts that you can use as per your theme. The best part of this feature is that you can create header and footer which can affect only a specific part of the website.
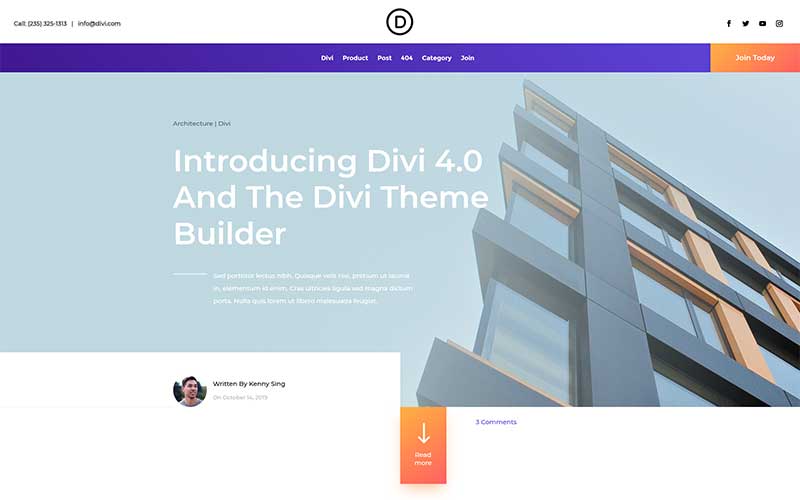
Blog Post and Blog Template

Divi theme builder allows you to create custom page templates for your blogs and blog post. You can change the default structure of the blog post and create your own template structure that affects your entire blog post. You can make the template full width, narrow, custom design and many more.
By applying changes the entire blog post pages will get changed at once. Using the dynamic content for Divi you can easily import the post information on your custom page template. Furthermore, with the WooCommerce Builder modules, you can create your own product pages for the online stores.
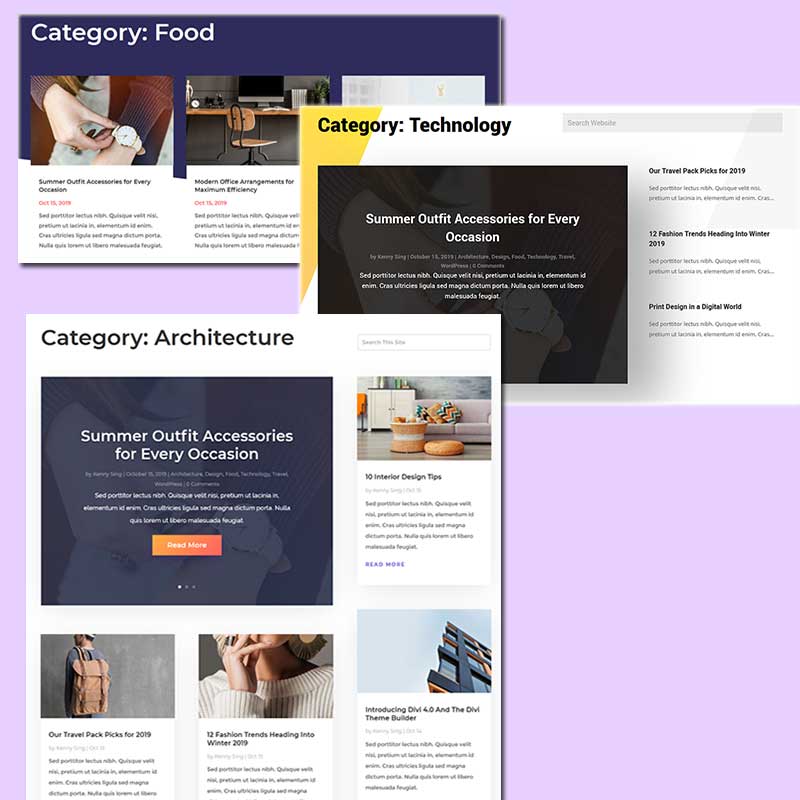
Category and Archive Page Templates

Since you have many categories on your website you might be looking to design your own category and archive page templates using Divi theme builder. The pages will be as per the default theme that you are using for your website.
Using the Divi theme builder you can create your own category page templates for different categories. If you are running a restaurant and hotel then you could be looking to design different page templates for different post types. You can use tons of modules from the Divi theme builder and select the structure that you need for your category pages.
Custom Page Templates

Even if you are not satisfied with the search result page or 404 page you can create using Divi theme builder. The customization is endless with the Divi theme builder. Not only for the default pages and post if you have multiple post types for your site you can create custom templates as well.
The limitation of creating a page template has not defaulted posts and pages. Using the Divi theme builder you can create custom pages for the custom post types and design your own layouts.
Divi 4.0 Theme Builder Pack
With the Divi Builder pack, you can import the unique templates for the post, pages, products, and 404 pages. The design and layouts are exceptional with backgrounds and vibrant colors to your page templates. The header has many designs and options like contact us button and social icons. Each of the templates is beautifully designed to attract visitors and generate traffic for your site.
Dynamic Content for Divi 4.0 theme builder
Divi 4.0 is not just a theme builder it is a powerful tool that enhances the features of Divi theme. Divi’s dynamic content allows you to pull the contents of your blog and apply it to the template that you have created.
You can pull any information of the relevant post type and show it to that page template. so what is Dynamic Content?
Dynamic content will pull the content from your website’s database and WordPress plugins.
Examples of typical dynamic content include your website title, description and logo, your post titles, excerpts, and featured images. Divi not only pulls default data but also fetches the custom fields that you have for your post type. Custom fields created through Advanced Custom Fields gets displayed on the particular post and on that particular page template.
WooCommerce with Divi 4.0 Theme Builder

With Divi 4.0 theme builder you can create any custom page templates of your own.
Likewise, with the WooCommerce builder for Divi, you can create awesome and create page templates for your product pages. The WooCommerce builder gives you full control and design for the product pages that have on your site.
When using the Divi builder with WooCommerce products you can find WooCommerce modules which helps you to create and customize the design of the page template. The Woocommerce Builder consists of 16 new modules that you can use for your product page templates.
You can easily create and design templates for individual products to attract users. Moreover, create templates for individual products and control the design for all the product pages at once.
Update older Divi to Divi 4.0
I know, I know that you are super excited to update your old Divi to Divi 4.0. If you are looking to update from your current version to new Divi 4.0 there are some points that you should keep in mind while updating the theme.
The reason is that there are chances that if the new Divi could have some issues that can cost your site traffic and reputation. You should follow these points before making a major update to your Divi theme.
Steps to follow before updating Divi 4.0
Step 1 – Always make the backup of your website. Whether you are using Divi theme or any WordPress theme backup the entire website. There are many plugins that you can use to backup the website like UpdraftPlus, All in one Migration or Duplicator. Some of the hosting companies provide the default inbuilt feature where they backup the website regularly for clients.
Step 2 – Once you have downloaded the Divi 4.0 theme builder start testing it on a staging site. Again there are many ways that you can create your own staging site. Hosting providers like Bluehost or Siteground. You can also test the site on localhost if your hosting doesn’t provide you with the feature.
Step 3 – In case you need to revert back the files or changes then download the current version of the Divi from your account. You can download the theme from the FTP server either using FileZilla or cPanel which Bluehost or Siteground provides to upload files and folders.
Step 4 – Test is the key here. Start testing the site which you have created on your staging site. Everything from pages, posts, backend settings, and even functionalities. You need to check each page and every setting that is available on your site backend.
Make sure that all the pages are proper and all the settings are working correctly. Above all, test the site on mobile devices and on different browsers. There are chances that the issue that you see on IOS cannot be seen on Android devices.
Step 5 – Finally, once all the testing gets finished upload the new Divi 4.0 to the live site. Still, the job is not finished yet. Now, start testing the site again with the new Divi 4.0 and on your live site. If something goes wrong you can roll back the changes with the backup that you have on your local PC.
Conclusion
Finally, we have come to the conclusion of the introduction of the Divi 4.0 theme builder.
Do I recommend Divi 4.0? Yes, of course, Divi is the next-level theme builder that you can use to create any type of WordPress site. You can also check on WordPress Beginners’ guide on how you can create your own website in minutes.
I hope you enjoyed the post. I would like to know your thoughts and suggestions.
Have you started using Divi 4.0? How’s your experience? I would love to hear from you.
If you liked this post, please share it on social media and get in touch with us. Until then take care 🙂
