Many people will Google what is a nofollow link? It’s pretty much an easy question if you ask any techie. But being a WordPress beginner who started to create their own website or an e-commerce store they should know what is a nofollow link?
A normal link is hidden behind the TEXT editor when you add new posts or pages. Normally when you create a link you would not see the code written behind the TEXT editor.

In this article, I will tell you about,
What are they?
How to use them?
Why do you need that link?
Difference between DoFollow and NoFollow link.
So without ado, check out the post and add a no-follow link to your post and pages.
What is a nofollow link?
The first thing that you should understand is what are those links?
Nofollow link is an HTML tag where you add inside an anchor tag.
This works like this < a href = “https://topwpblog.com” rel =”nofollow”> This is your website </a>
The anchor tag attribute is used to create any type of link on your posts and pages.
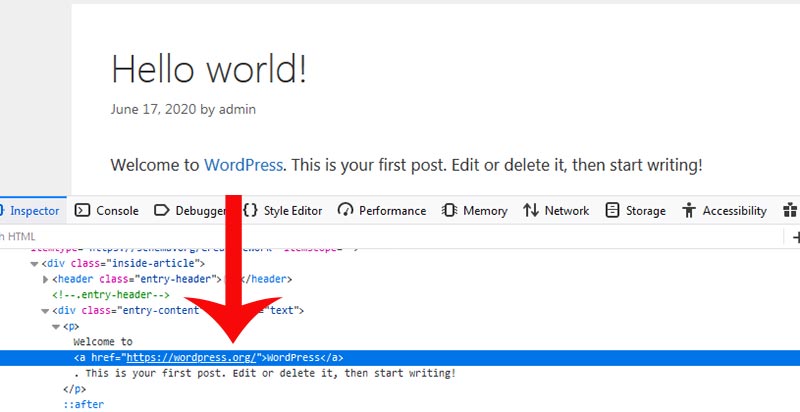
You can see the link when you inspect the element of its properties.

Adding rel=”nofollow” to your anchor text will the Search Engine to ignore the link on PageRank. In short, the link will not rank in any search engine.
That’s the hard truth, and everyone hates the nofollow attribute tag.
How to make a nofollow link?
Technically, there’s a way where you can create a nofollow link within a post or page. You can add it in 3 easy steps.
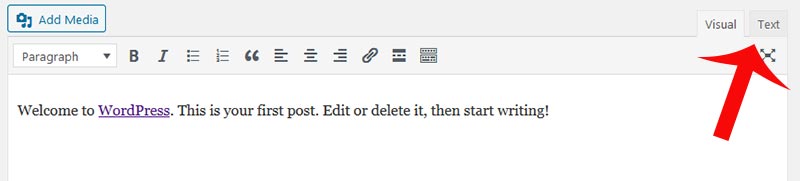
Change the editor in TEXT mode.
You need to change your editor into TEXT. Once you do that you will see that all the text, color change, font change, and formatting codes shown in the HTML format. The Text editor is a lot different from what you see in the Visual Editor. It will only show you the visual look as what you see in the frontend.

After you change the editor in TEXT mode the screen would look like this.

Note: I’m more comfortable using the Classic Editor then using Gutenberg Block Editor but the ways are same
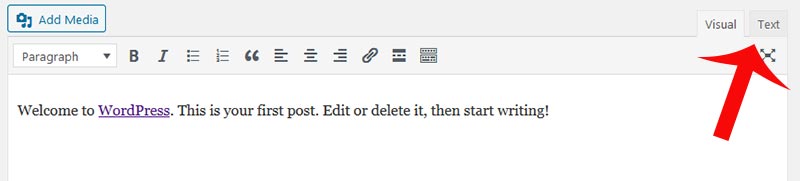
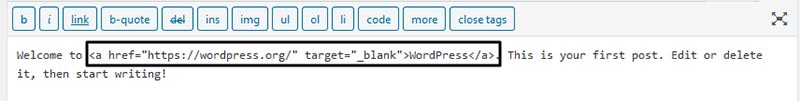
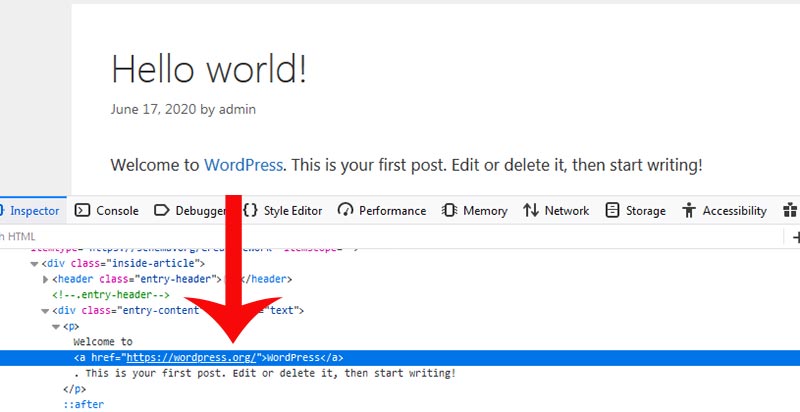
Find the place where you need to add it.
You need to find the anchor text attribute where you need to add a nofollow link. All links will be written in anchor tag which would look like this, <a href=”https://topwpblog.com”> Your Website link </a>

Once you have identified the link you can edit the link in the TEXT mode.
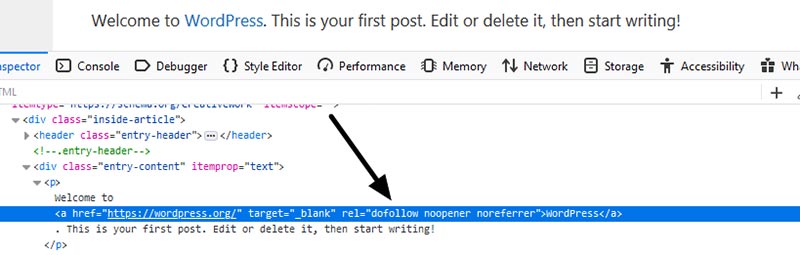
Add a rel=”nofollow” to the link

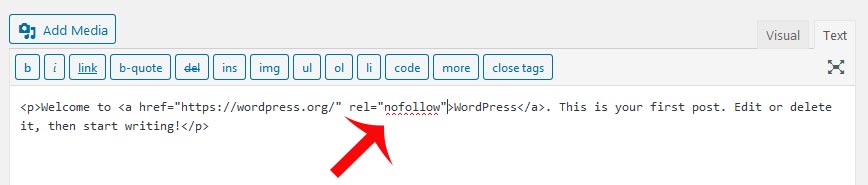
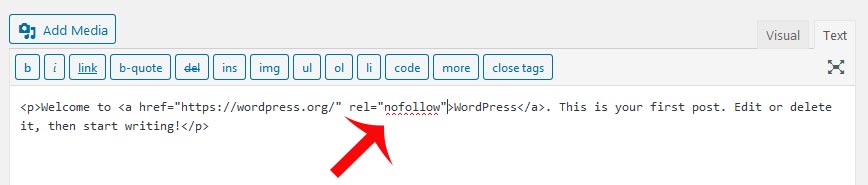
Finally, you have identified the link where you need to add a nofollow link. You need to add rel=”nofollow” to the link as shown below. Make sure that the spellings and tags that you add are proper. Adding incorrect attributes would not consider the link as nofollow.
You can see that there are other attributes in the anchor link,
target=”_blank” – This means that all the links that you add should be opened in a different tab of the browser.
rel=”nopener” – It is an HTML attribute which is by default added by WordPress to open a link in a new tab. WordPress introduced this feature to avoid security issues that are harmful to open external links.

When to use nofollow link?
This is a question that you would ask yourself when to use the nofollow link?
The answer is simple when adding a link you don’t want the search engines to boost that link in higher PageRank. To avoid that you should add the rel=”nofollow” tag. There are competitions on the same niche that you blog about.
If you are linking to your competitor then it should be better you add a nofollow tag. By adding the nofollow link you take the credibility of the third party website to avoid SERP to rank higher on Page Rank.
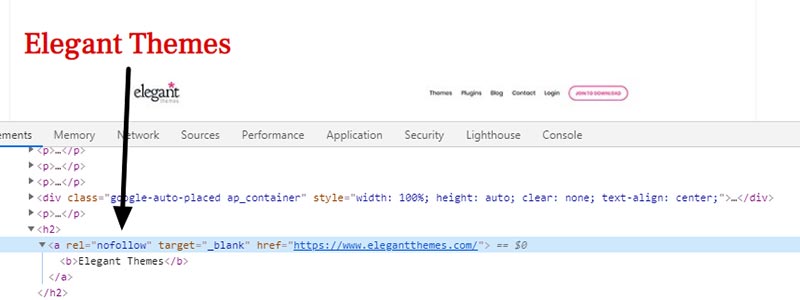
Here’s an example where you need to use a nofollow link.
Below is the list of Best WordPress theme providers and you can see I have linked them to their specific website.

Difference between Nofollow vs Dofollow links
Once you have added the rel=”nofollow” then that link will get assigned as no follow by search engines.
A nofollow tag is where you ask the search engines to not rank that page higher on the search engines.
Similarly, there’s a dofollow link which is the opposite of nofollow link.
By adding the rel=”dofollow” you ask the search engine to follow that link and give higher authority on SERP.
You can know that the link is a dofollow link in 2 ways:
If a link has a no rel=”nofollow” then that link is a dofollow link.
It will look like this <a href=”topwpblog.com”> Your website link </a>

Secondly, if the link has a rel=”dofollow” attribute tag then that link is a dofollow link. This will look something like this <a href=”topwpblog.com” rel=”dofollow”> Your website link </a>

Even if you do not add the rel=”dofollow” attribute tag WordPress by default adds the clickable text as dofollow link unless you make it as nofollow attribute.
How to see if the link is a nofollow or dofollow?
Normally, this would be an interesting question as to where and how you can know if the backlink that you have received is a nofollow or a dofollow. If any third-party site that has provided you a backlink to your website then you should be eager to know if he has added a dofollow or a nofollow attribute.
To know that you can find this in 2 ways:
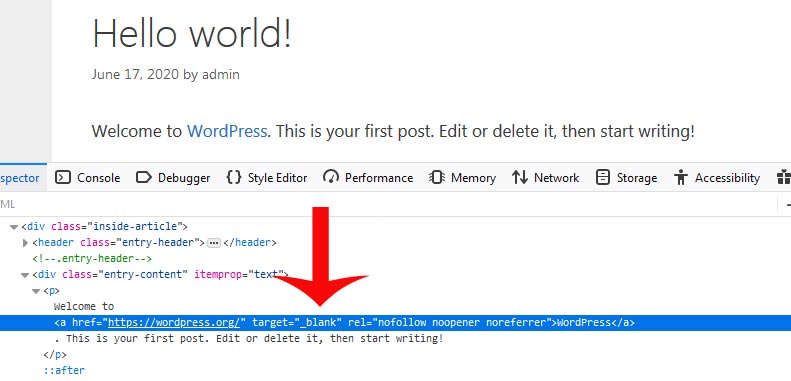
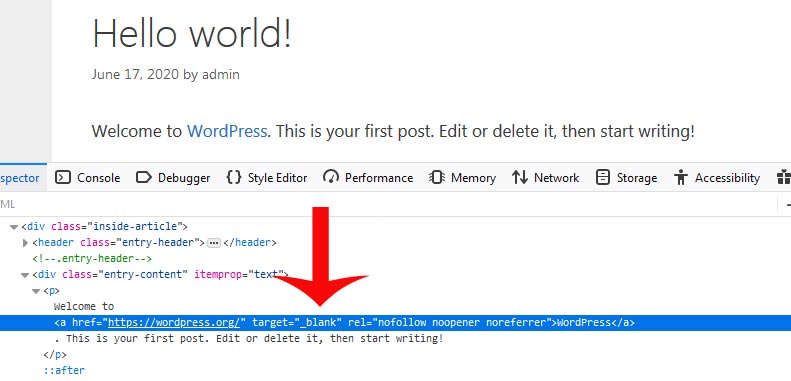
First you can right-click on the link and you will see the code where the anchor link is targeting the URL.
If you see any rel=”nofollow” then you can assume it’s bad luck. The link that you have received does not want you to rank higher on search engines.

Second, you can view the page source and find the relevant anchor text attribute and check if it has rel=”nofollow” or not.
In case there is no rel=”nofollow” you can assume that it is a dofollow.

By default, WordPress adds all links as dofollow links. If you wish to make that link as nofollow you just need to add rel=”nofollow” attribute tag.
Conclusion
Finally, I hope you guys now know what is a no-follow link?
The link is given much importance in terms of SEO. This will boost the PageRank of your site and also disallows other third party links to rank higher on SERP.
By default WordPress, provides a dofollow link to your post. To avoid third party links to rank higher in search engines you need to add the rel=”nofollow” attribute tag.
It is easy to add and does not need high programming skills.
Now over to you,
Did you have any trouble adding a nofollow link?
Do you have any dofollow links on your website? Is it worth it?
Let me know your comments and suggestions below.
I would really appreciate it if you could share the post on Facebook and Twitter.
As there are many WordPress Beginners, who would like to know what is a nofollow link? How they can add a no-follow link to their website?
Thanks for your time, Take care.