Do you want to build a user-friendly mega menu with Elementor? Elementor is one of the popular page builder plugins for WordPress.
Easy navigation is essential for any WordPress website. You can use a default navigation menu that inherits the style of your theme. It allows you to create different menu items such as pages, posts, categories, and URLs. However, you still don’t have enough freedom to customize this menu. And here, a WordPress mega menu plugin comes in handy!
In this article, we’ll tell you how to build a user-friendly mega menu with Elementor and a dedicated WordPress plugin. We stick to the WordPress platform because it is so far the easiest CMS to create different types of websites. Its repository involves one of the largest collections of themes, plugins, and other extensions.
Why Elementor?
There are several reasons we can name in favor of Elementor as your WordPress website builder:
- No coding skills are required.
- Real-time editing.
- A collection of ready Elementor templates.
- Vast customization options with a drag-and-drop feature.
- Smooth interaction with other WordPress solutions.
Choosing the right user-friendly mega menu WordPress plugin with Elementor
This guide is based on the Elementor Mega Menu addon by Stratum. It’s an advanced tool to create and easily customize a content-rich and informative menu.

Note: ‘by Stratum’ doesn’t mean that this addon works with Stratum only. Stratum is a collection of 20+ Elementor widgets that enhance your website editing powers. This name is used to point out a branch of advanced Elementor solutions.
This addon provides you with all the necessary tools to:
- Show any Elementor widget with custom content in submenus;
- Insert any tag and icon into the top-level menu;
- Customize the styling of the top-level menu and submenus;
- Choose between vertical and horizontal navigation menus;
- Set up the menu for mobile devices;
- Add different animation effects.
So, you need the core Elementor plugin and the Stratum Mega Menu addon to create a user-friendly mega menu on your site. Now, let’s get down to the step-by-step tutorial!
How to build a user-friendly mega menu with Elementor in a few steps?
Step 1: Create or select a menu
First off, install and activate the Stratum Mega Menu plugin.
Make sure that Elementor is already installed and activated on your dashboard.
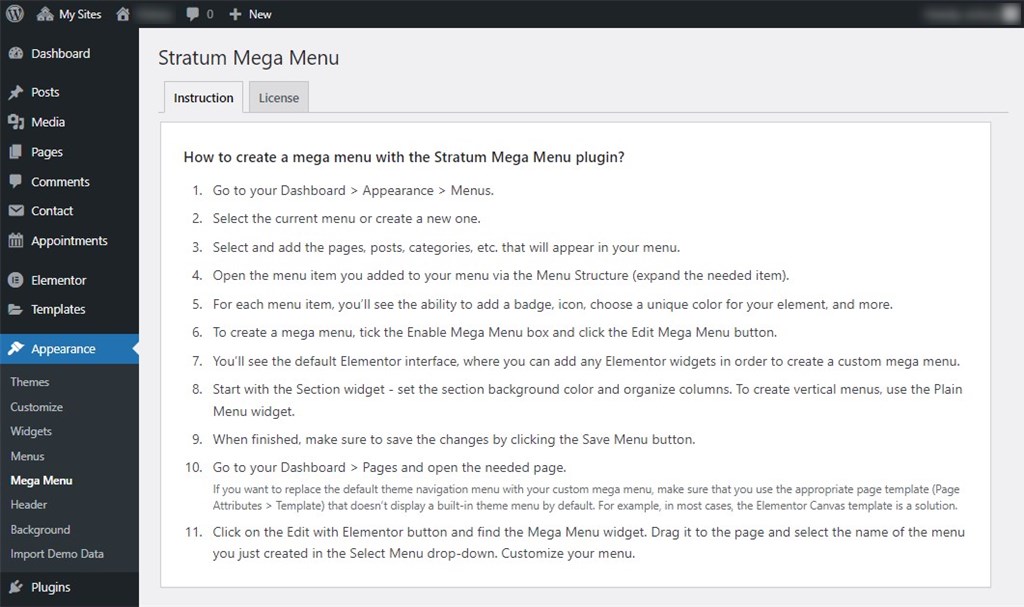
If you go to Dashboard > Appearance > Mega Menu, you’ll see a quick tutorial on how to use this mega menu plugin for WordPress.

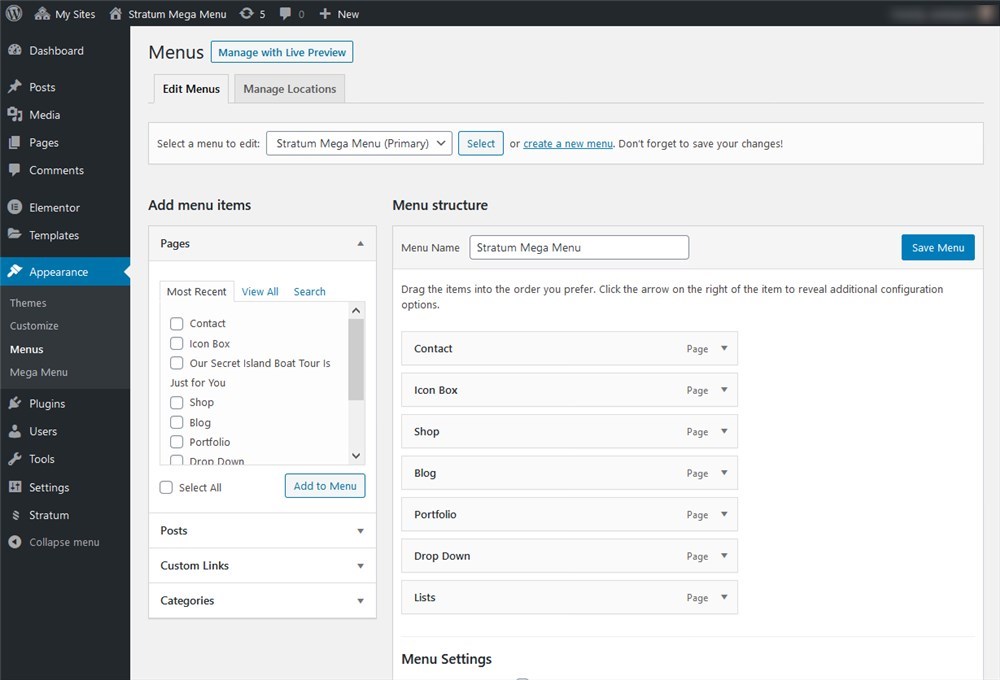
Then, you need to go to the Dashboard > Appearance > Menus.
In case you already have a website and an existing menu, pick this menu. Otherwise, create a new menu by adding menu items.

Step 2: Apply customization options to your top-level Elementor menu
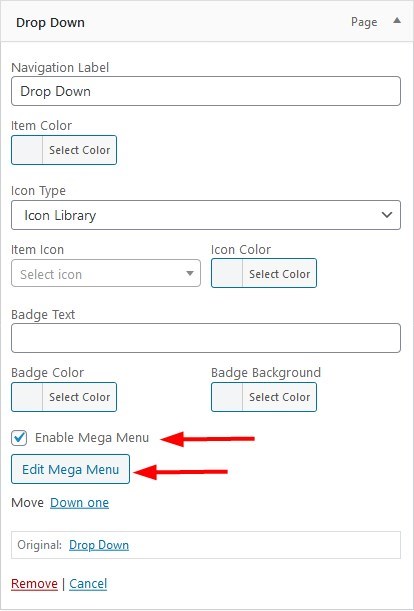
At this step, you’ll be able to add icons and badges to each menu item.

When it comes to icons, you’re allowed to upload your custom SVG icons or choose them from the library. Also, you can change their color.
![]()
Options for badges include custom text and customizable text & background colors.

Step 3: Create a mega menu in WordPress for the chosen items
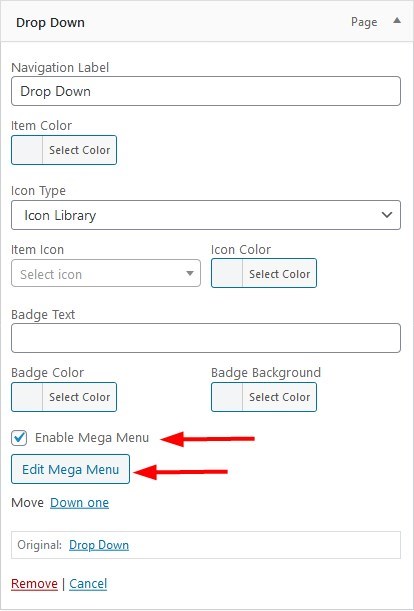
You need to click on the Enable Mega Menu box and click the Edit Mega Menu button if you’d like to build a drop-down menu:

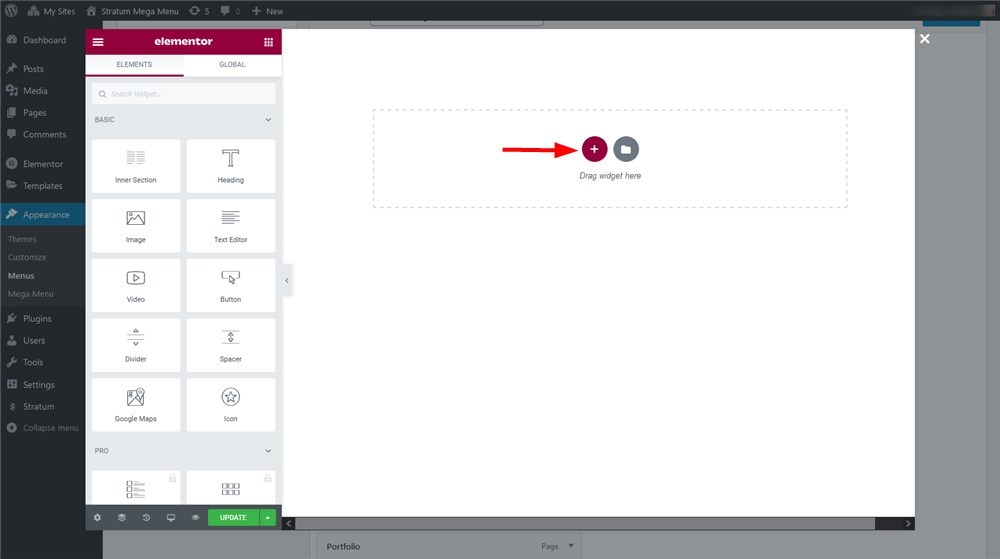
The default Elementor visual builder interface should be displayed. At this stage, you can create a submenu for the chosen item:
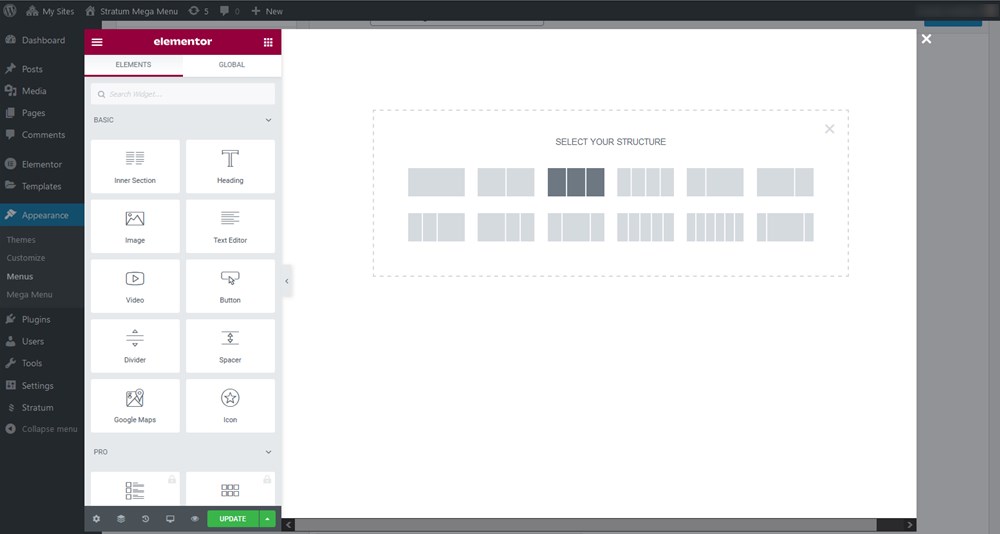
- Add a section.

- Select the structure of columns if you’re going to include many items/products in this submenu.

- Apply the desired background color (optional).
- Insert the necessary Elementor widgets into the column(s) and adjust their style that depends on the widget type in the way you want.

Once finished, go to Elementor > get back to the Menu in WordPress > Save menu to update the page.
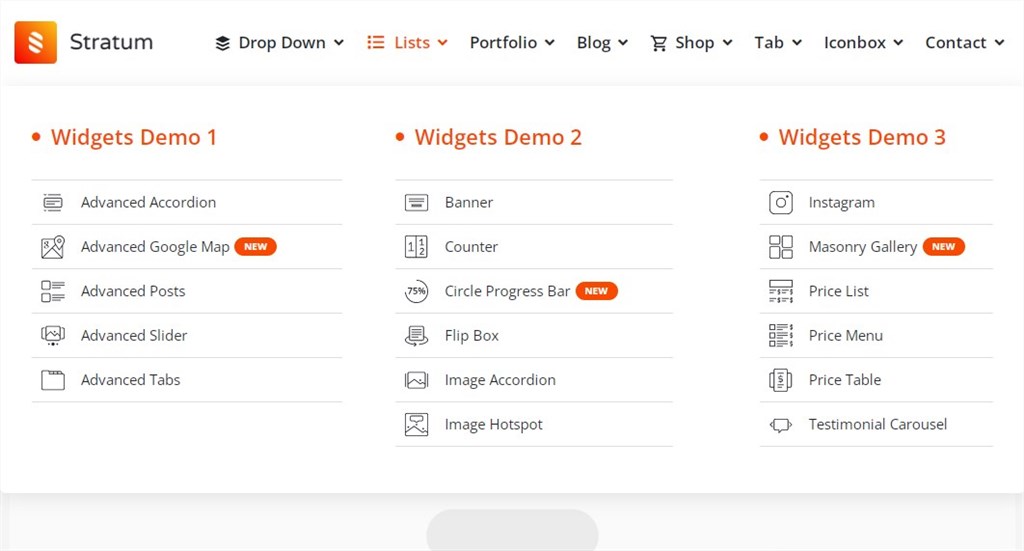
Here are a few examples of user-friendly mega menus with Elementor for you to check how your menu might look:
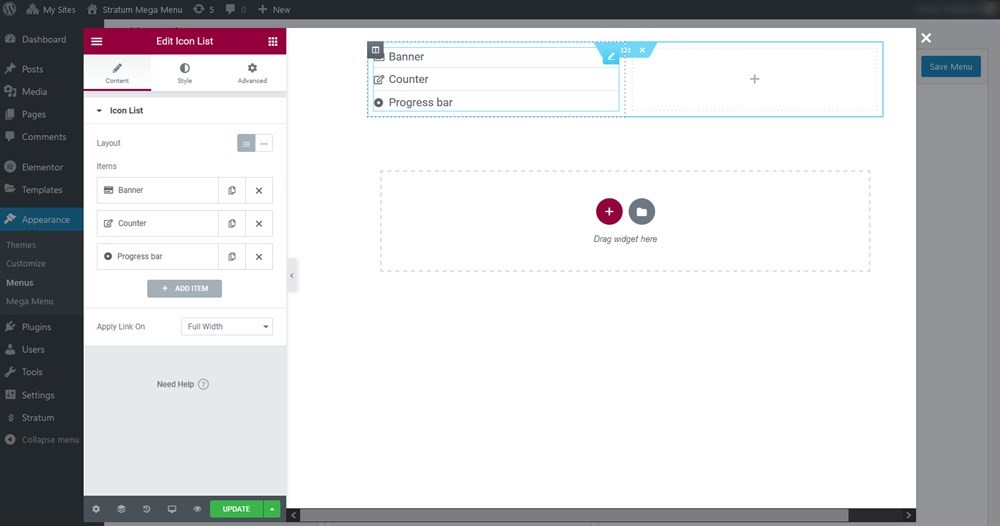
- One-columned layout – it’s created with the Icon list widget:

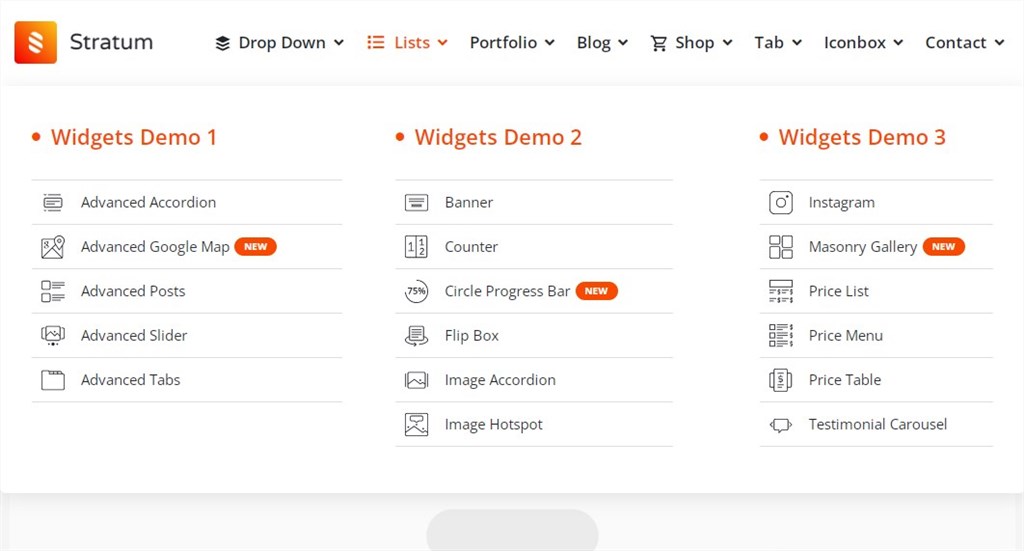
- A three-columned submenu with some customization options applied:

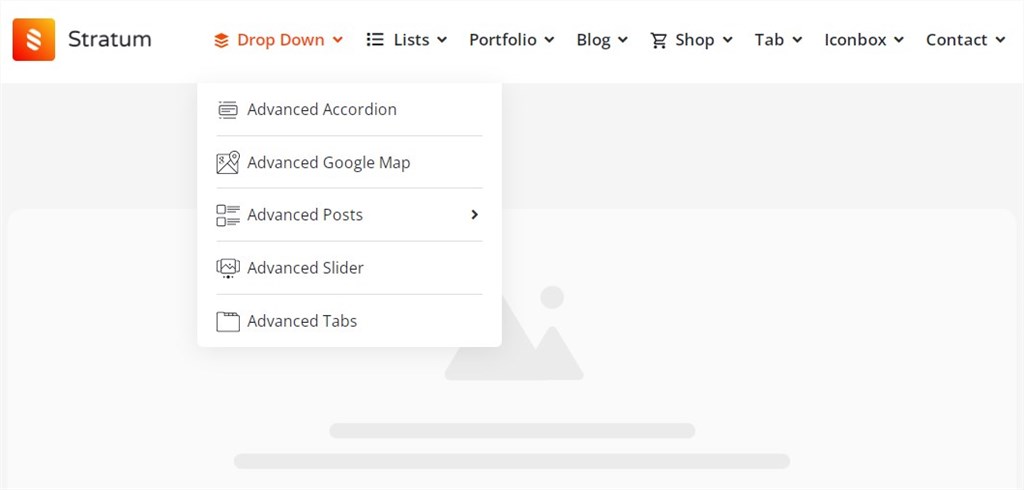
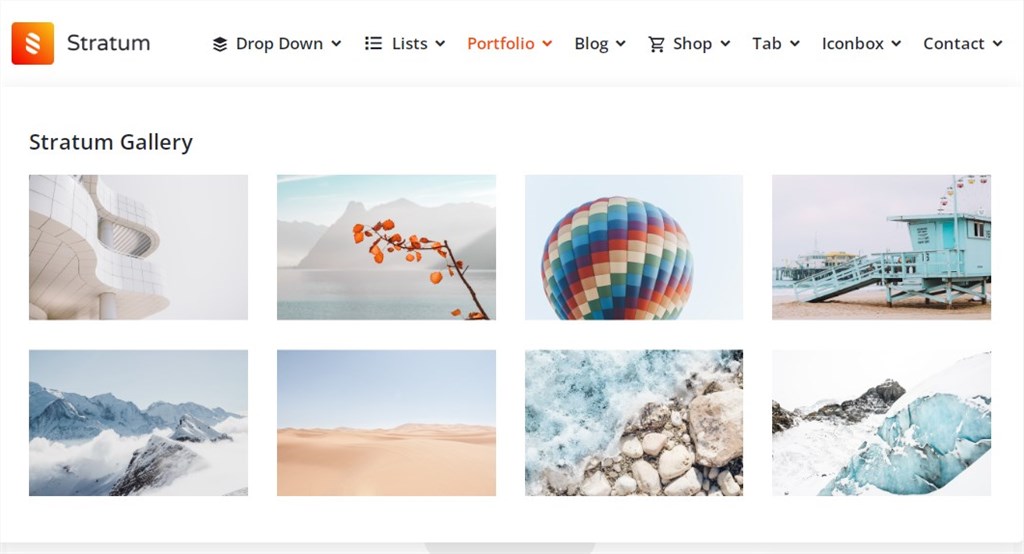
- A gallery widget:

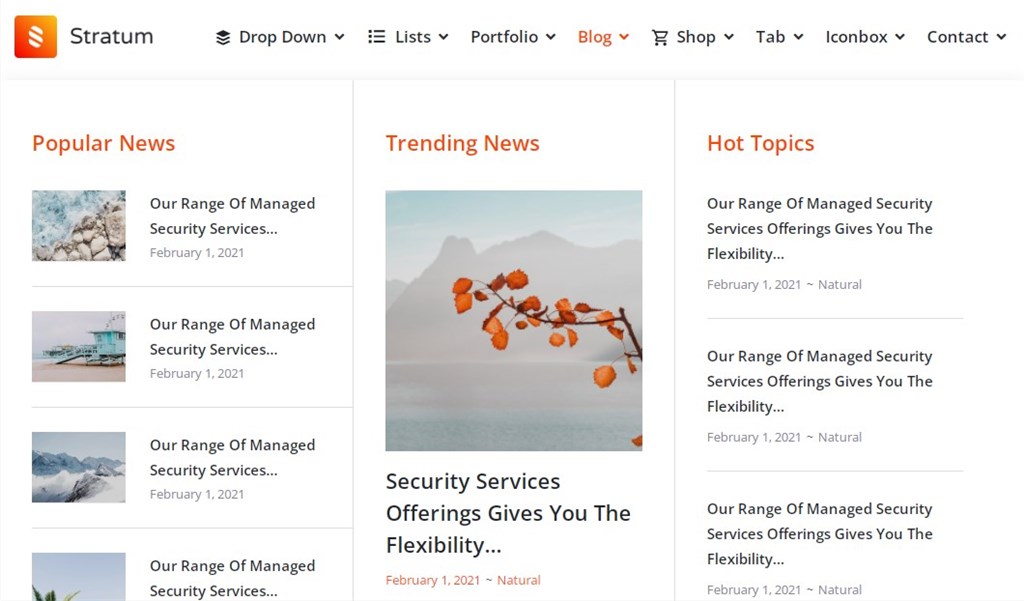
- Blog posts in submenus:

Visit the Elementor Mega menu demo page to find more examples.
Step 4: Switch from a default menu to the Elementor mega menu
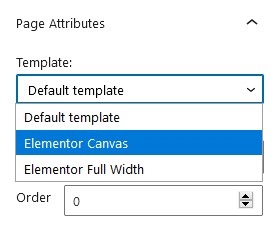
To replace the menu of the WordPress theme you use with a WordPress mega menu you’ve just created, you need to hide the default menu. It’s easy if you choose an Elementor canvas template that doesn’t use a menu. You can do it in the ‘Page attributes’ menu.

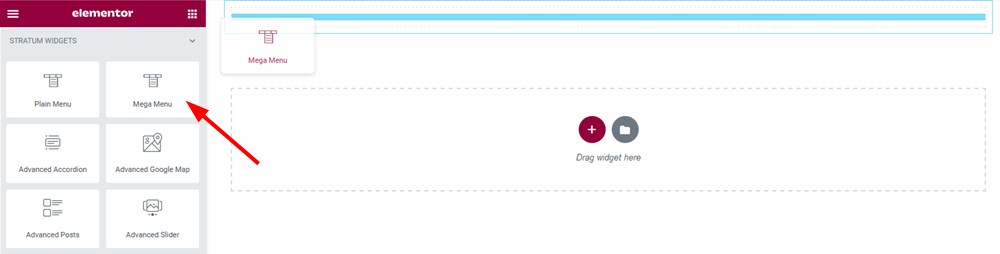
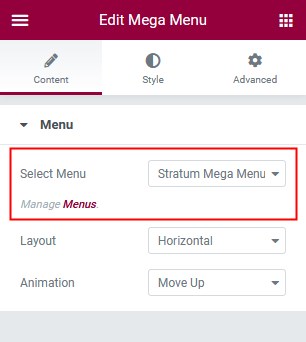
Next, open the Elementor editor and add the created mega menu to the page:

Then, select the created menu:

Make sure that you choose whether it has a horizontal or vertical layout. If needed, apply animation effects for the default submenu appearance.
Step 5: Customize the menu styling
Now, the Stratum Mega Menu Elementor addon makes it easy to alter the style of the entire menu. The Style tab helps you customize:
- Menu globally: width, paddings, borders, background type, alignments, and shadows.
- Item style: alignments, borders, box-shadow, typography, text color, and more.
- Icon and arrow style: spacing, alignment, size, and color.
- Badge style: paddings, margins, box-shadow, border type, border radius, typography, background colors, etc.
- Dropdown style: width settings.
- Settings for mobile devices: hamburger menu with flexible alignment and styling.
Once all settings are configured, you should save the page.
It’s worth mentioning that you’ll have to manually insert this menu to each page where you want it to be displayed. Or else, you can create a separate menu for different pages if it works better for your website.
To use your custom Elementor menu globally, create a custom Elementor header with Elementor’s theme builder.
Conclusion
So, this was our quick guide on how to create a user-friendly and responsive WordPress mega menu on your website. Don’t stop on a default menu that sets you some limitations in the customization field.
Mega Menu addon by Stratum is an affordable and easy-to-go WordPress solution that will smoothen the navigation on the site. Use it to showcase content in a well-structured way!
Now, over to you,
Which Elementor mega menu plugin are you going to use for your website?
Do you agree that Elementor is one of the best page builders for WordPress websites?
Furthermore, we would appreciate it if you can share this post on Facebook and Twitter.