Do you want to learn how to change your font color in WordPress site? Today, I will show you how you can change the font color in WordPress without touching a single piece of code.
As a WordPress Beginner you would be looking to customize your post and pages with various formatting styles. You can change the font size, heading style, and change the color as per your needs. WordPress is one of the best and easiest CMS platforms where you can create any type of blog in minutes.
In this post I will share how to change font color in WordPress in 4 easy steps.
So without further ado, let’s check out the 4 ways which you can use to change font color in WordPress.
Change font color in WordPress through theme settings.
If you are using a premium version theme then there are options on your WordPress admin panel to change the color of your entire site.
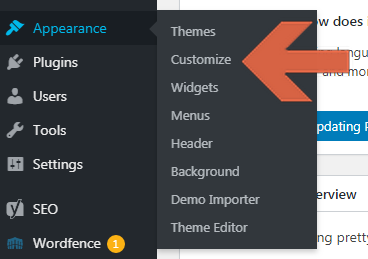
There are many WordPress theme providers where you can buy premium and beautiful WordPress theme for every niche. There are WordPress themes where you can find Theme Settings or Theme options in Appearance to change the font color.
Once you find these options you can find words like “styling” or “typography“.
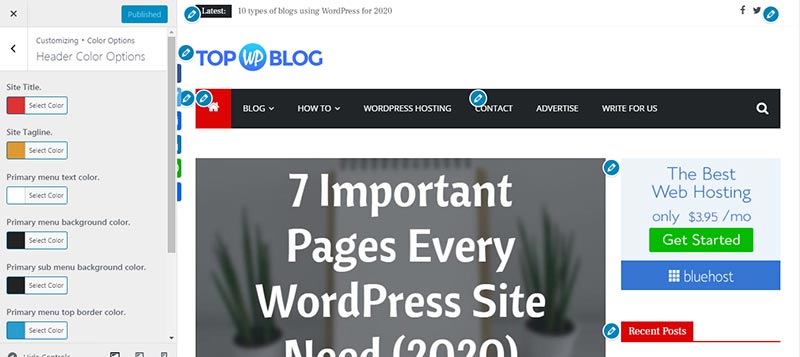
Currently I’m using Colormag Pro WordPress theme by Themegrill. You can see the options related to change font color are available on the Appearance >> Customize >> Color options.

You can see that each of the elements has different options to change the font color. If you are using the best WordPress theme then you can find options to change colors of
- Footer (Text, Background, Links, Icons)
- Links (hover, active links, after click)
- Menus (primary, secondary, submenus)
- Buttons (background, text, active, hover)
Changing the font color from theme settings will immediately get into effect on all the posts and pages on your WordPress site. You need to select the color according to your theme design and style so that your readers can read your articles without any difficulty.
Change font color in WordPress using Custom CSS
This is a little tricky way for WordPress Beginners where they have to deal and write some CSS to change the font color.
If you are a WordPress developer then writing a CSS would be much simpler to change font color in WordPress.
Let’s take an example as to how you can change the color using Custom CSS. You can navigate to your WordPress admin panel and navigate to Appearance >> Customize >> Additional CSS and add custom CSS.

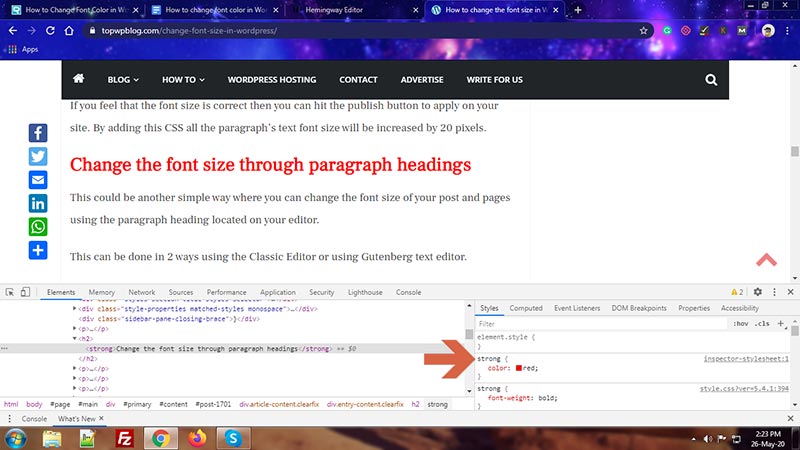
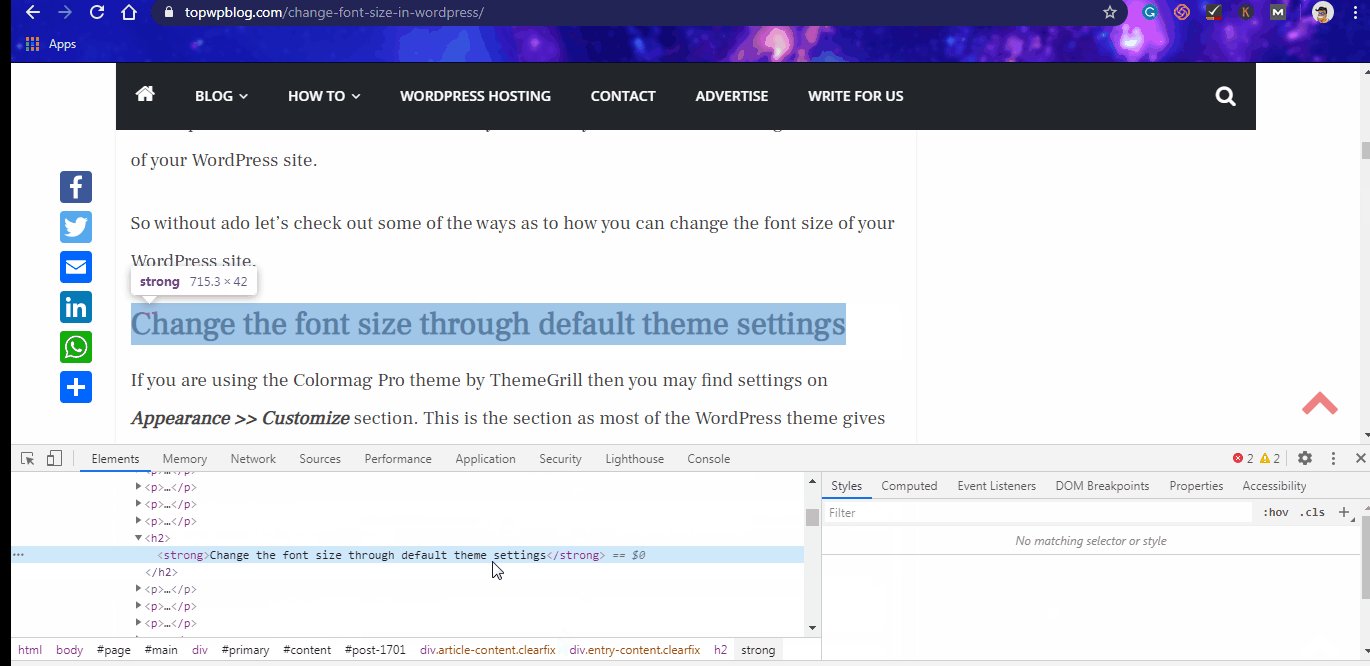
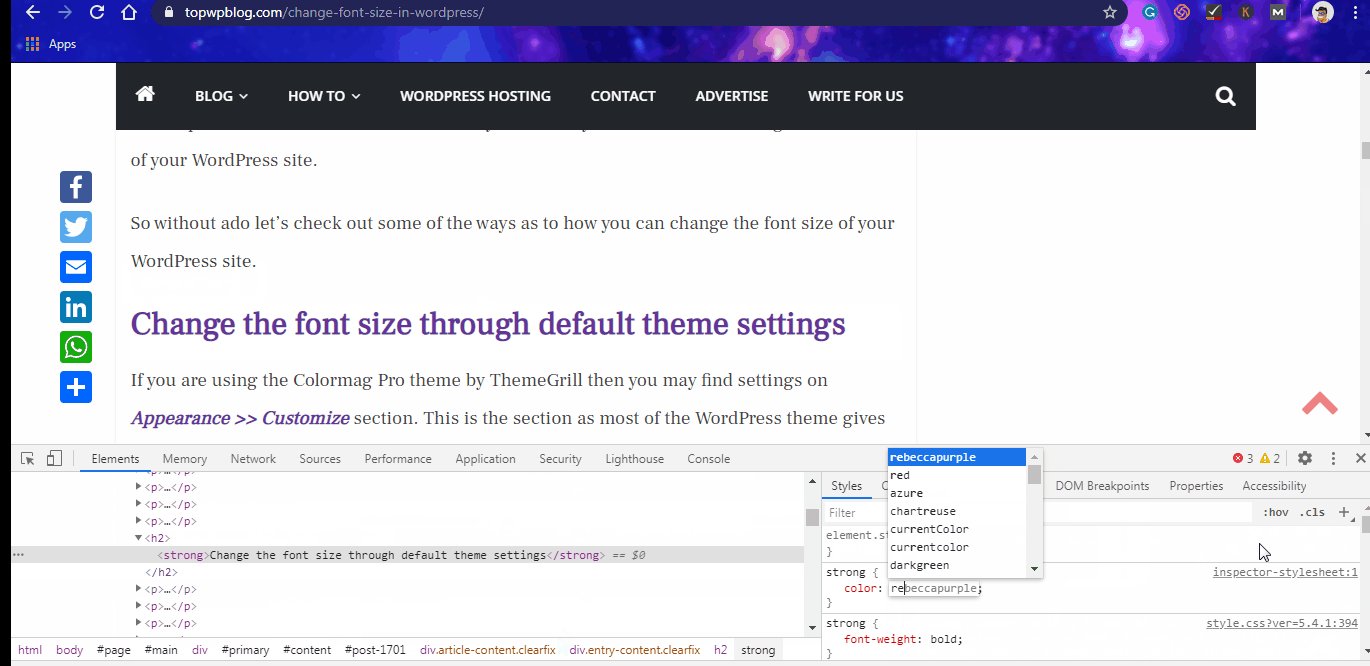
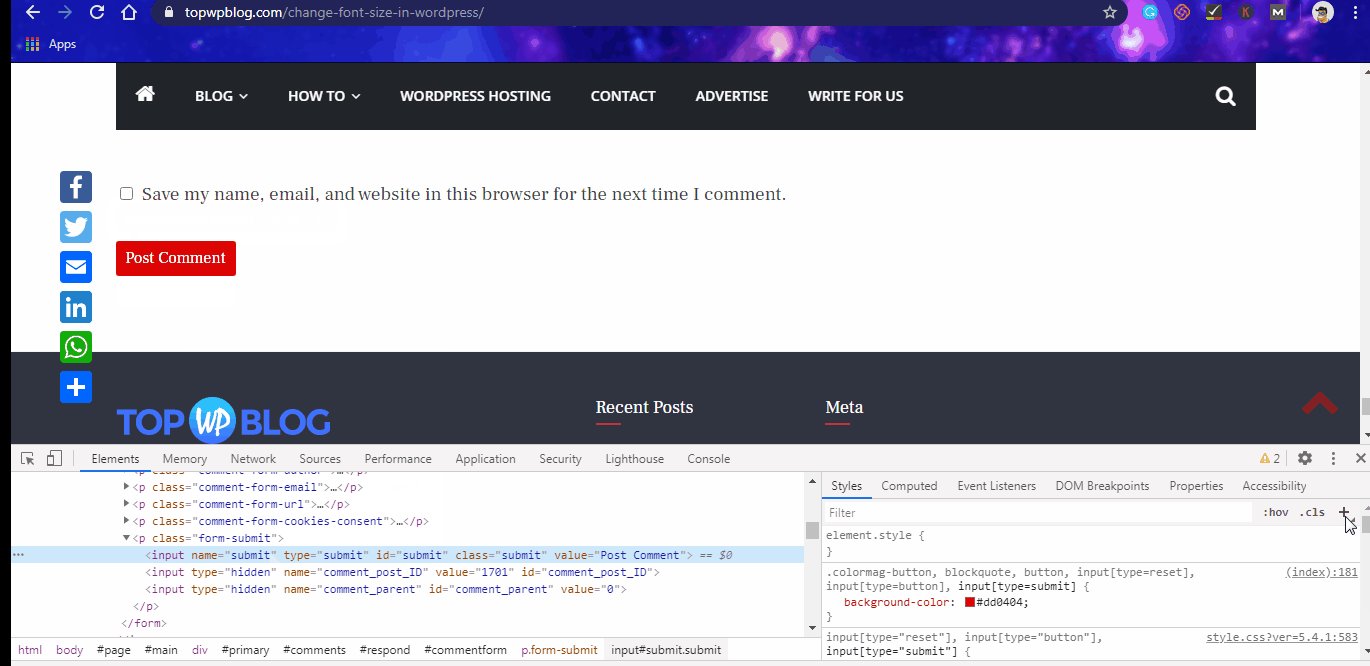
You can right-click on your mouse and click on the Inspect option. Once you do that you will see the code and elements of the relevant section.

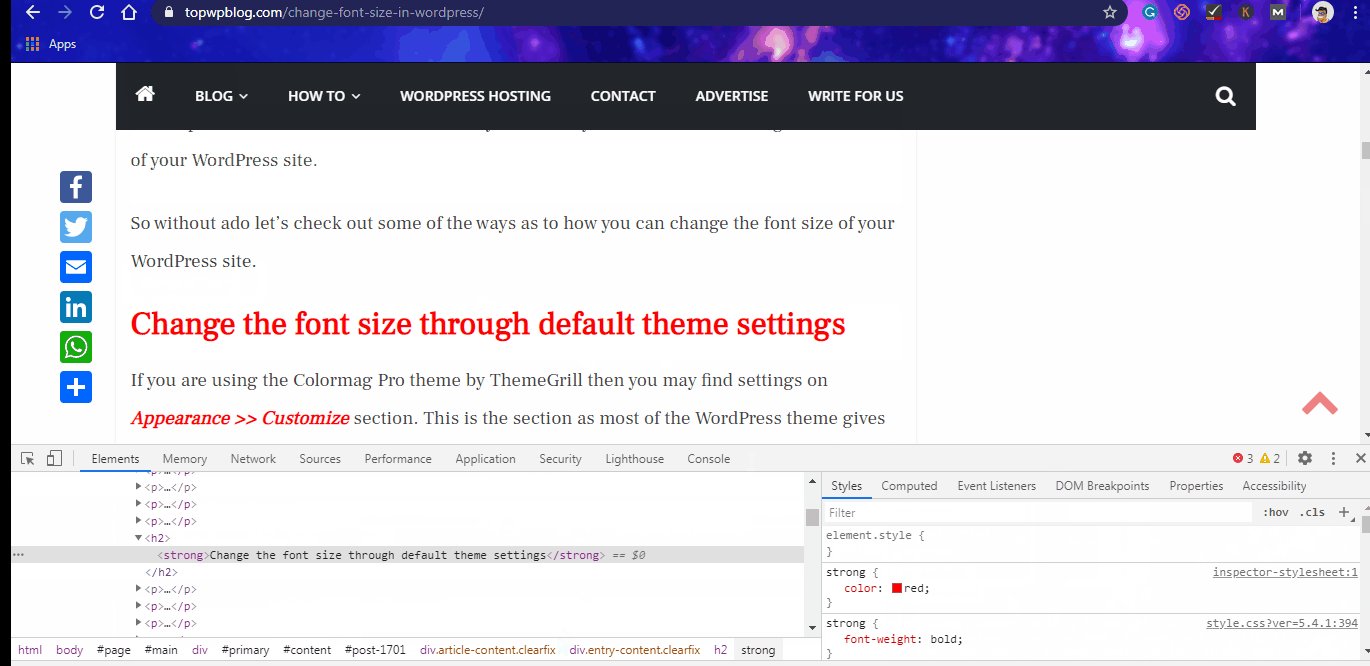
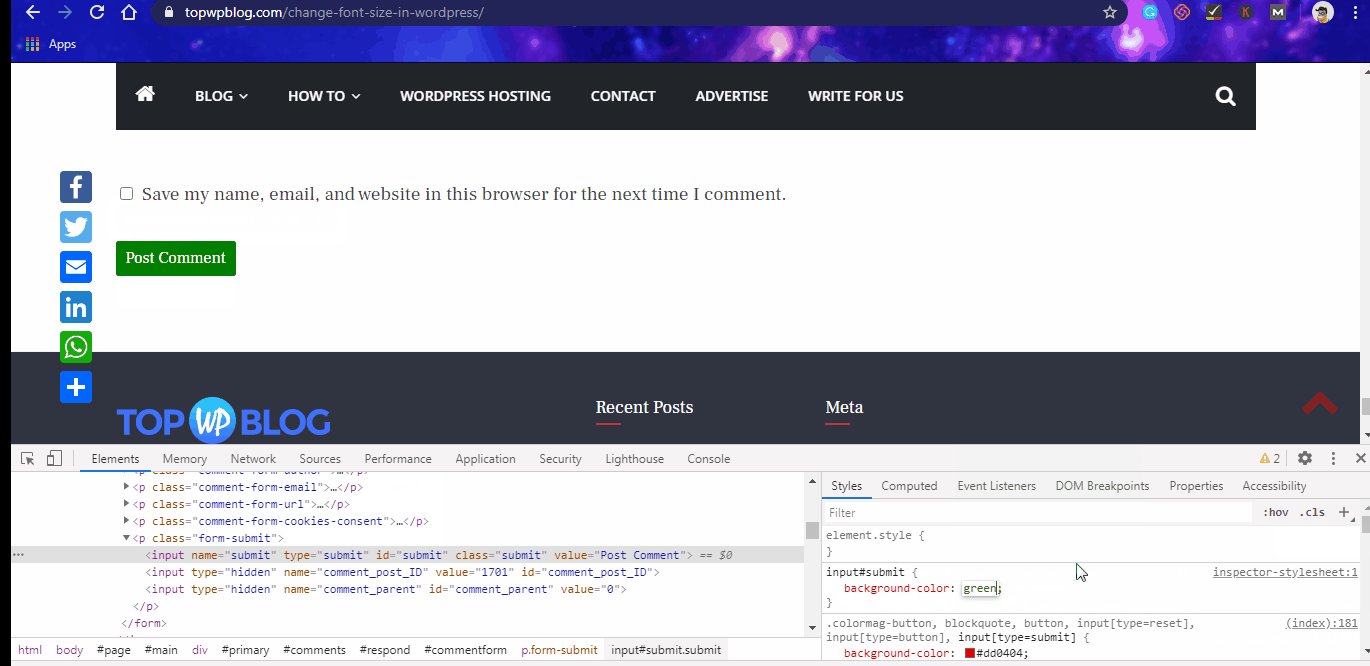
You can click on the “+” sign where you can add a new rule which will automatically take the relevant HTML class or id. Then you can add your own CSS to change font color in your WordPress.
Let’s see the above example in GIF mode

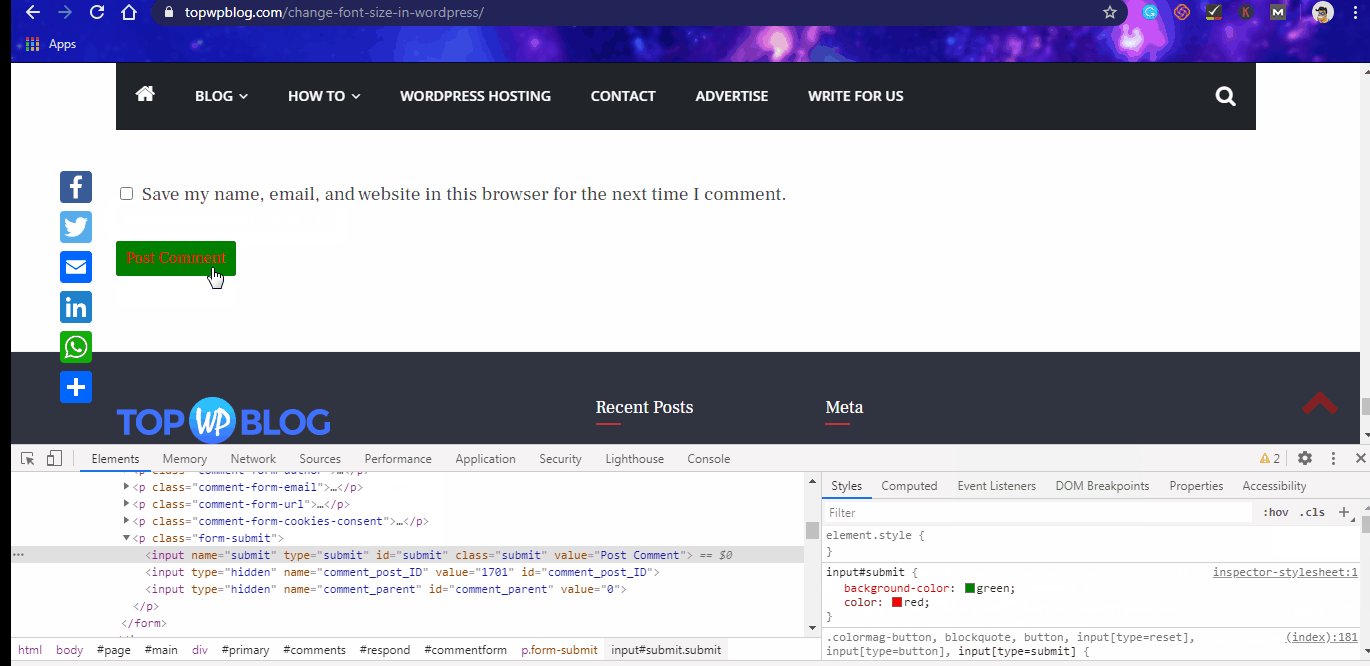
Here’s another example where you can apply and use the class or id of a particular section. You can see that I have changed the color of a button using the Id.

The text color and background color is different from what was originally assigned.
Note – If the class and id of that button or element are the same in different places then it will affect the whole site.
Change font color through Classic or Gutenberg editor
This is one of the simplest methods where you can change the font color in posts or pages. Once you access your WordPress admin panel Navigate to Post >> All Post section.

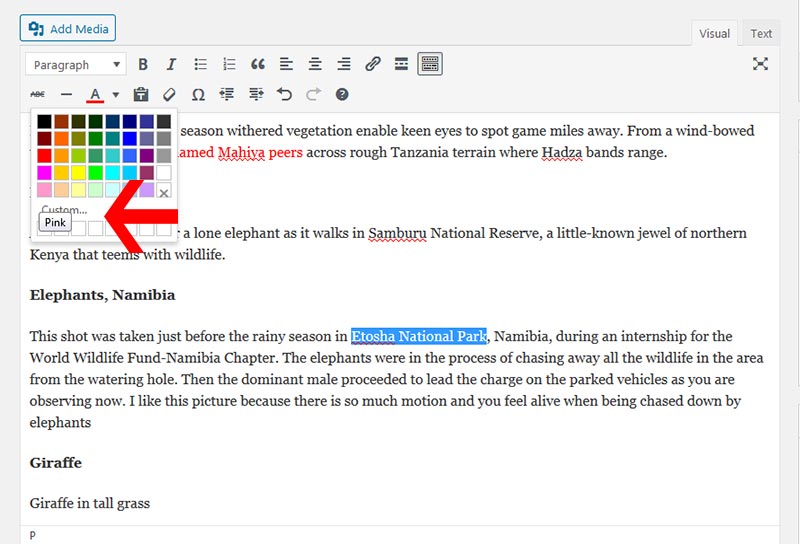
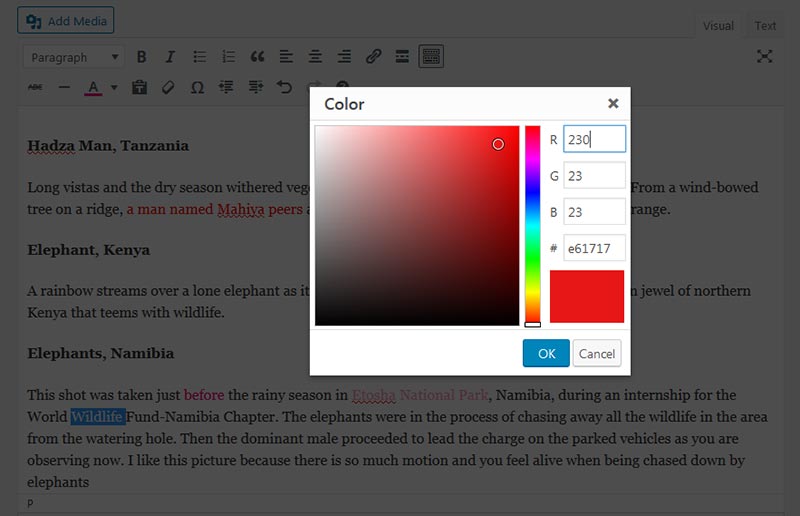
You can edit the post which you need to change the font color. Select the text for which you need to change the text color. Once you are done with that you will see the text color settings and select the color patch as per your needs.
Above all, you can add your own color code by clicking on the Custom link and add the color code. Once you add the code click on the OK button and the changes will be applied immediately to your text.

You can hit the Publish button to see the changes on the frontend of your posts or pages.
Change font color using the Page Builder plugin
Finally, you can change the color in WordPress by using a popular page builder plugin that you are using on your site.
I have been using the Elementor page builder on many sites so I would recommend you use the same. Elementor is one of the most popular page builder plugins that you can use to create any page templates and design your own layouts for WordPress.
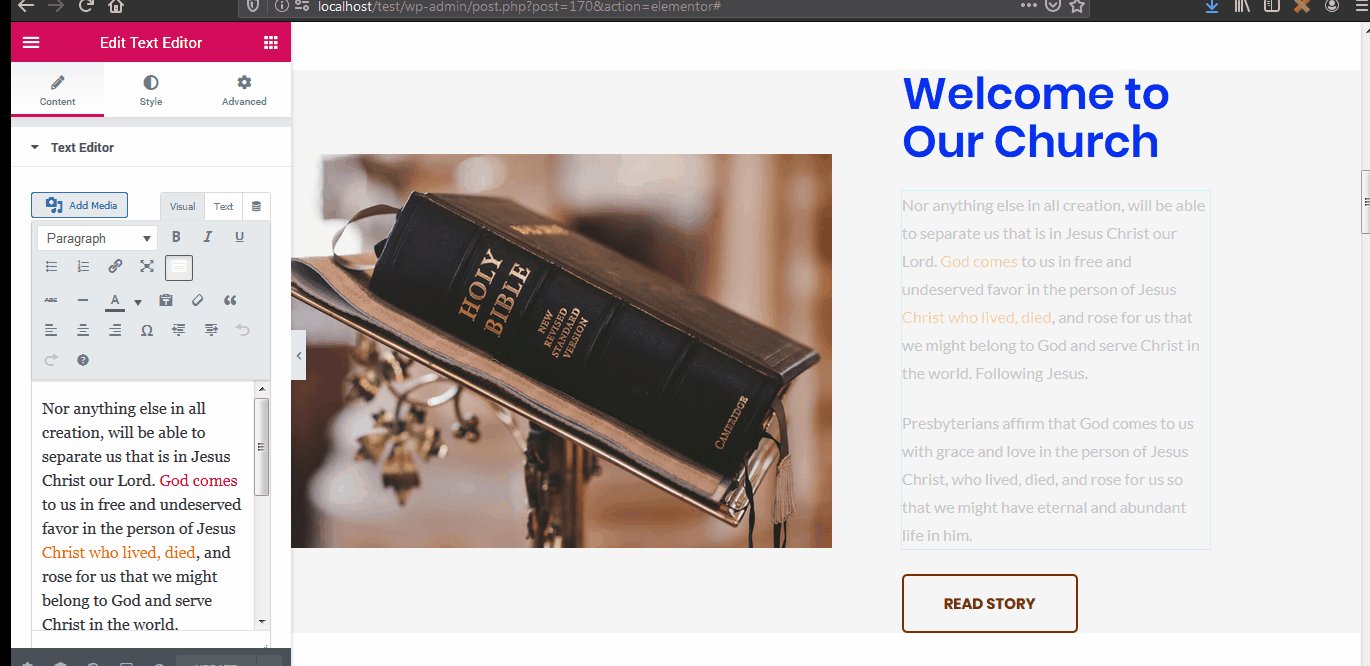
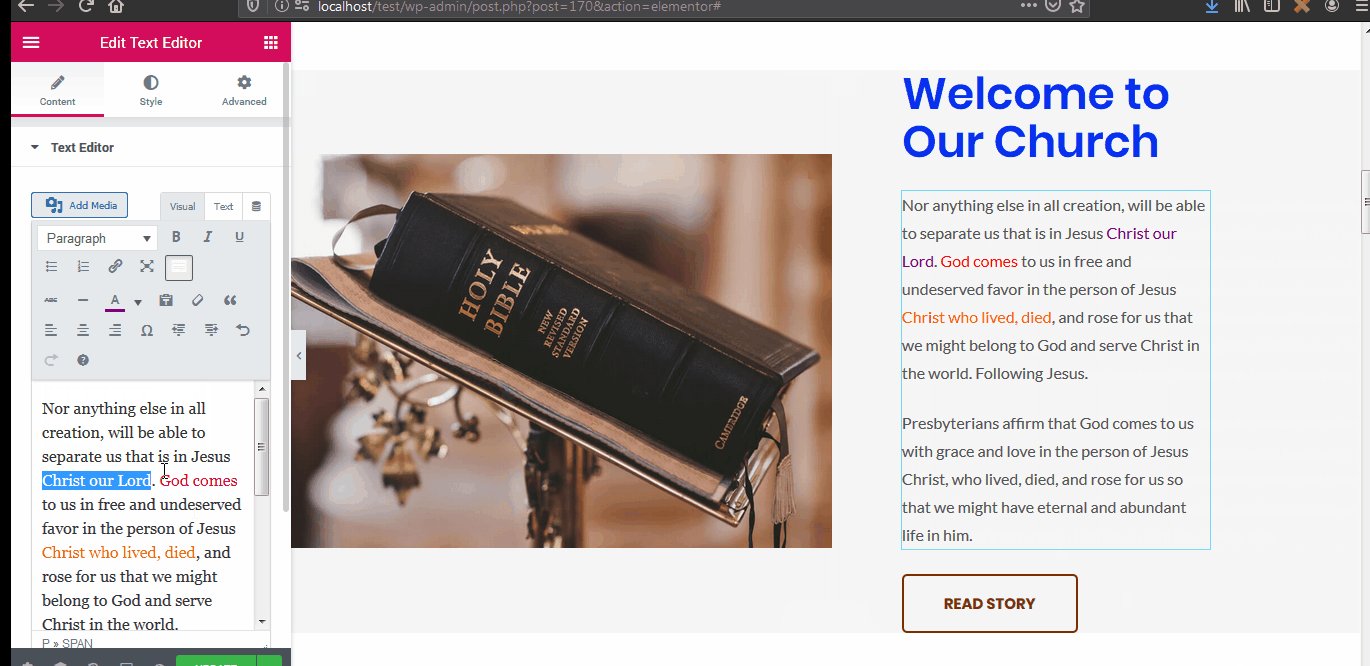
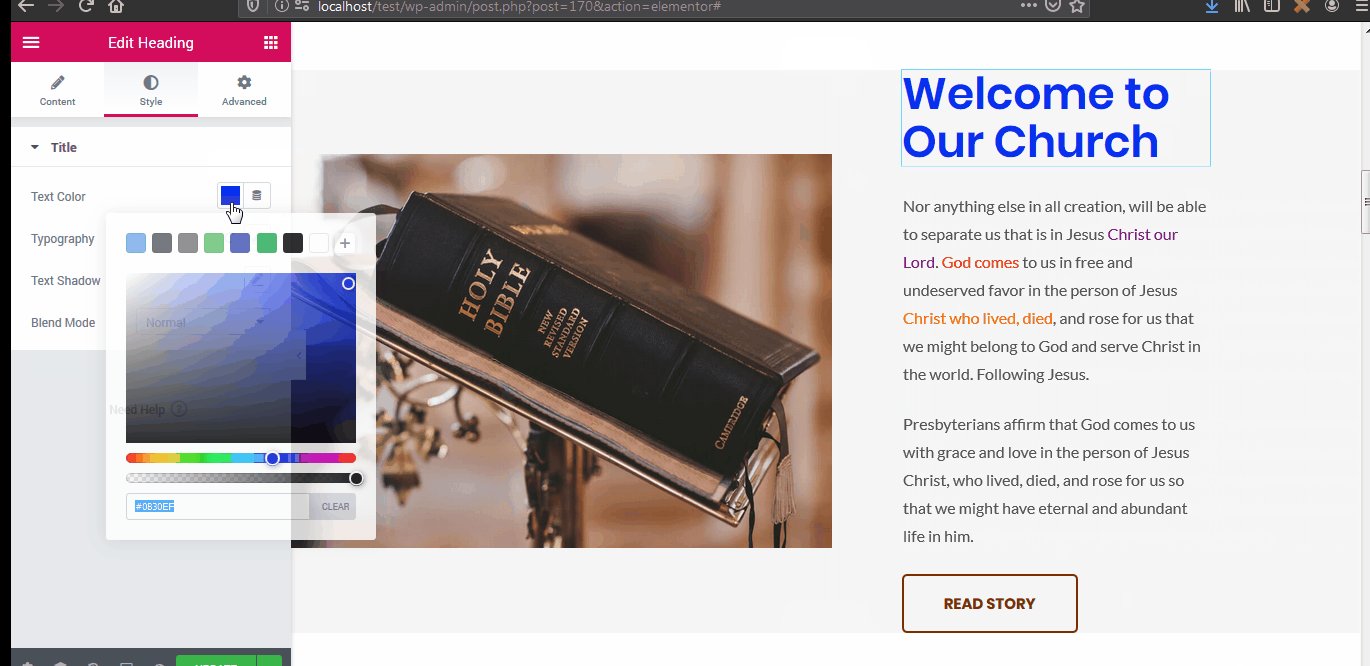
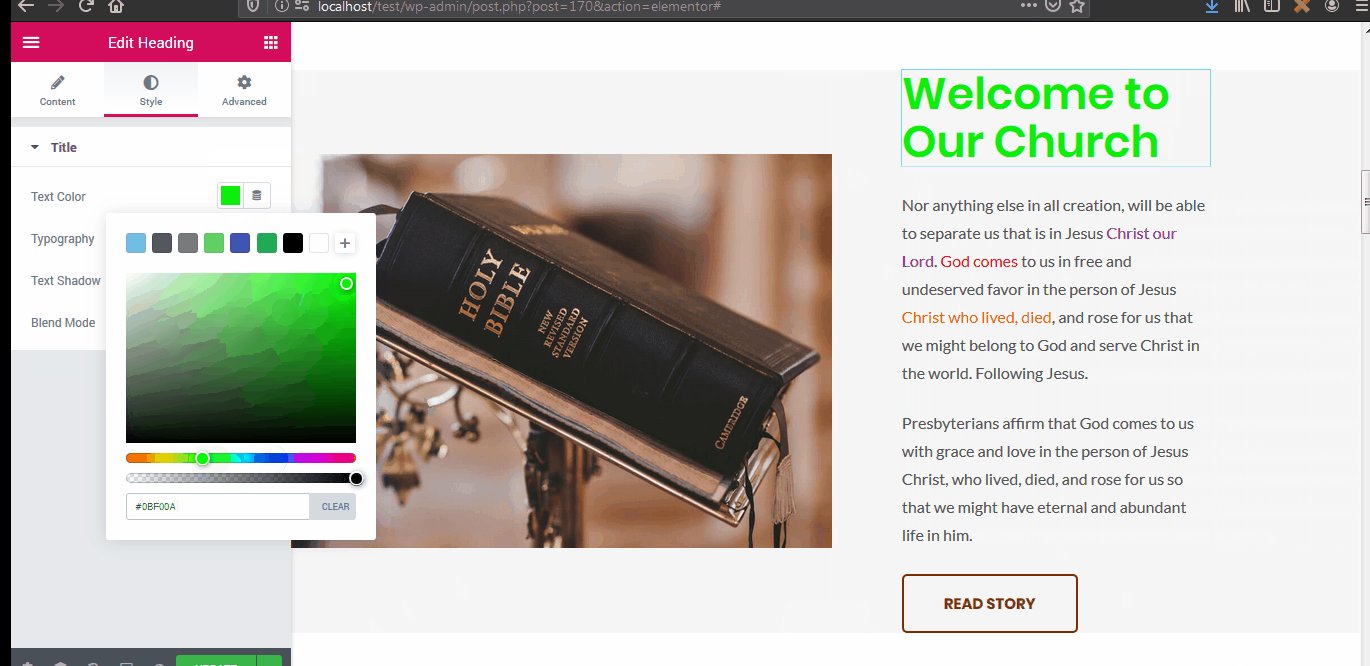
The process is the same for the page builder as you can select the section and find the color setting option to change the color. Here’s a little GIF which you can see where I have changed the color using the Elementor page builder.

You can use any type of page builder as most of the page builder has the same feature but slightly different look than the other.
Conclusion
Finally, we have learned about changing the font color in WordPress. There are many ways where you can change the font color in WordPress posts and pages. You can try any of the desired methods as per your convenience.
You can try changing the font color through theme settings which will affect the whole site. Some of you might experiment a little bit thinking out of the box then you can apply custom CSS for the same.
Some theme settings color change will affect all the sections of your site as a developer you can use CSS and change the color of that designated area. This can only be possible if you are good with CSS and know how to apply custom CSS on your site.
A little bit of experimenting would not harm in case you are learning on your own to apply CSS. Additionally, using the Elementor page builder which I recommend you can also change the font color accordingly.
Now over to you,
Which method you are using to change the font color on your site?
I hope you liked this article if you have any queries please let us know in below comment section.
I would be grateful if you could share this post on Facebook and Twitter. Thanks for your time and Take care 🙂
